44 jquery change text label
change label value jquery how to set text for label in jquery how to ... The solution for "change label value jquery how to set text for label in jquery how to set html label value in jquery set label text in jquery change label value jquery" can be found here. The following code will assist you in solving the problem. [jQuery] Change text in Re: [jQuery] Change text in ]+$/,"Replacement")); }); No, tested, should work for your specific example. - jake guest Re: [jQuery] Change text in
Get and Set Value of Label using JQuery - c-sharpcorner.com This Article, I want to explain Get and Set value of label using JQuery: A. Get Value from Label alert ($ ('#lbl').html ()); B. Set value to Label $ ('#lbl').val ("Vishvajeet") $ ("#lbl").html ("Vishvajeet") alert ($ ('#lbl').val ()); Example:

Jquery change text label
How to change Label Text when click image? - jQuery Forum I have a code like below. I insert image from my database. When I click image, the image changes, but the Model No in Label Text does not ... Change label back color in JQuery - MSDN - Microsoft each(function (i, row) { var PrevStatMissionValue = $(this).find("#lblPrevStatMission").text(); if (PrevStatMissionValue.trim() == "F3") { alert ... How to Change the Text of a Button using jQuery? How to Change the Text of a Button using jQuery? Click on button to change text from "Click" to "Html Click" Click
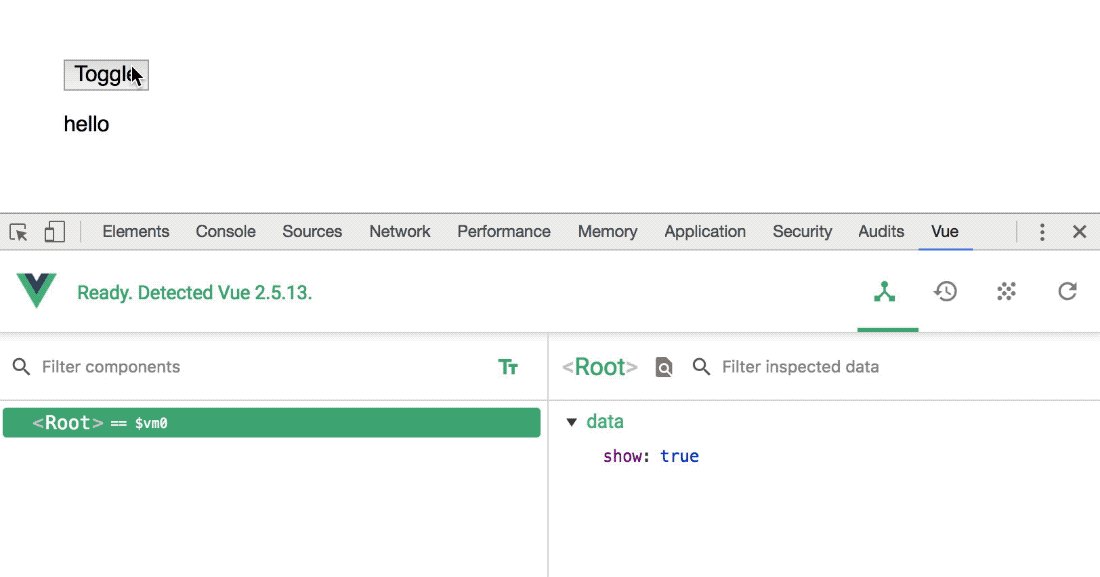
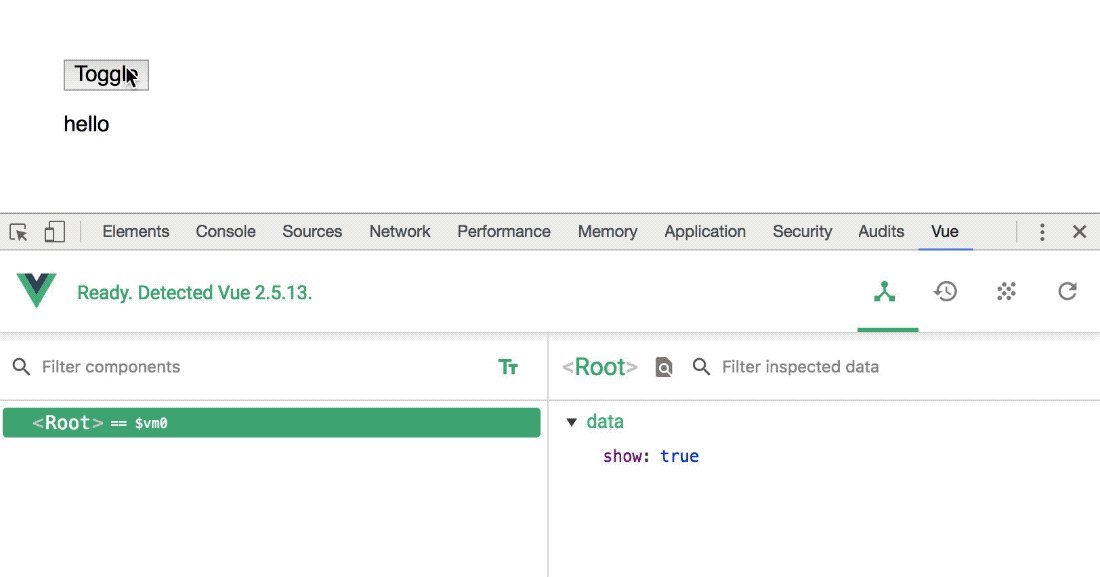
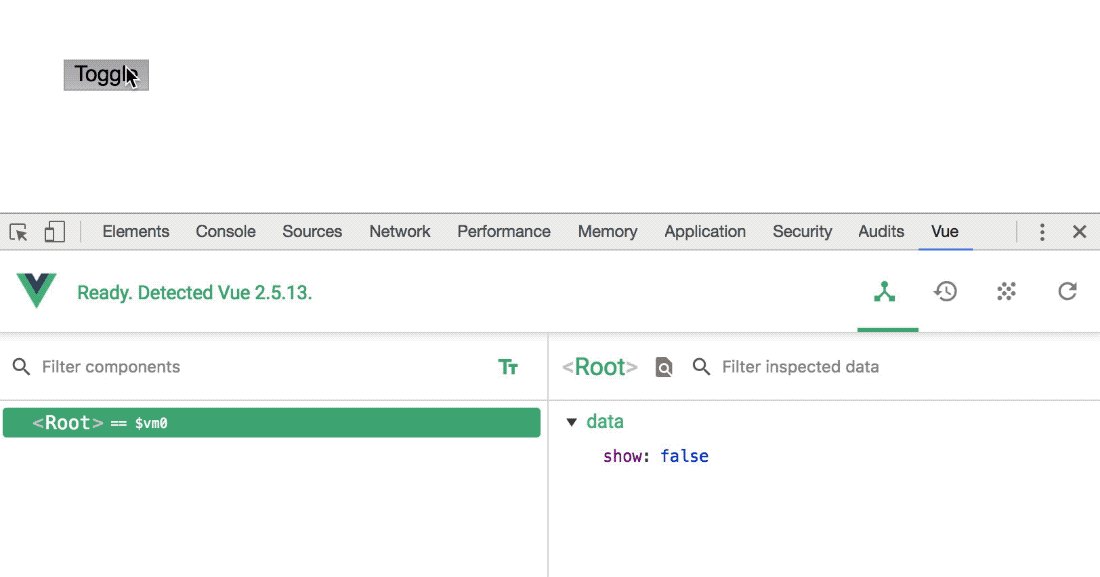
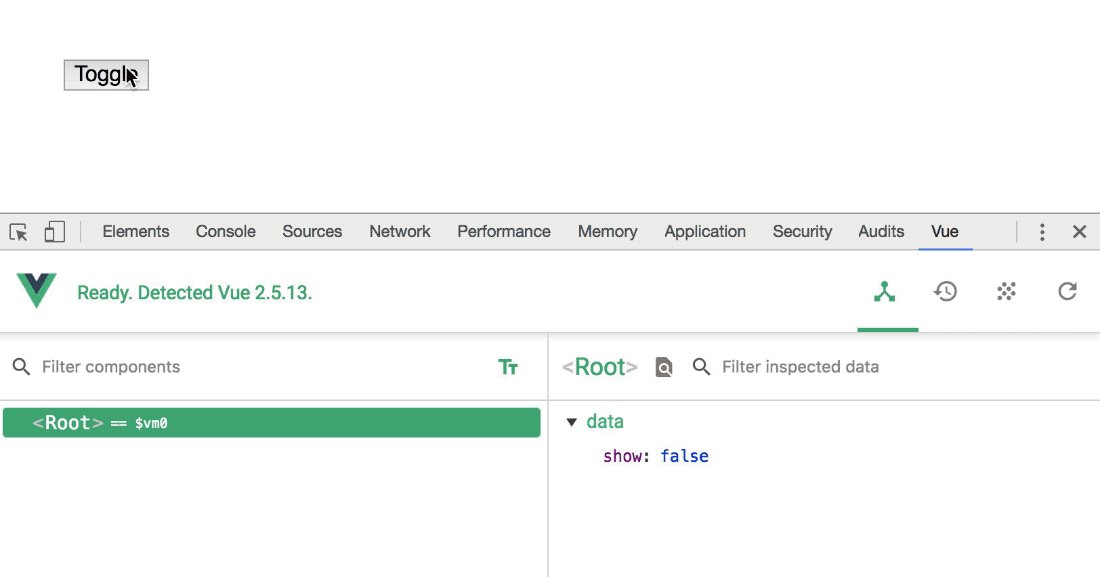
Jquery change text label. change text on label based on toggle? - jQuery Forum Using jQuery nell.jque.. change text on label based on toggle? in Using jQuery • 14 years ago Hi All. I have a div that is either shown or hidden via the toggle function and controlled by a click event on a label. What I am trying to do is change the label text to display either "open" or "close" based on whether the div is shown or hidden. jQuery Get Set Text to Label or How to Get / Set Label Text in jQuery ... In previous articles I explained Get set asp.net control values in jQuery, jQuery Set Get textbox control value, jQuery highlight border & background of form controls when validation fails, jQuery get dropdown selected value & text, JavaScript create watermark text for textbox and many articles relating to JQuery, JavaScript, asp.net, code ... jQuery text() Method - W3School The text () method sets or returns the text content of the selected elements. When this method is used to return content, it returns the text content of all matched elements (HTML markup will be removed). When this method is used to set content, it overwrites the content of ALL matched elements. jQuery Changing Label Text on Radio Button List Click The following is our aspx code: After running we see it in action as in the following. 1. For the very first time without any selection of a radio button: 2. For the second time when we click on "Male": 3. For the third time when we click on "Female": And so for the third option, the salutation is changed.
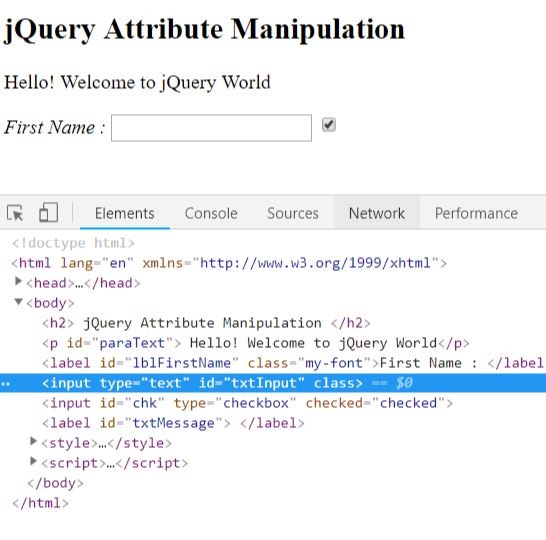
Using jQuery to Change Label Text - The Programming Expert To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery html()method to change the text of a label. $("label").html("Changed label."); Let's say I have the following HTML: First Name: Setting text of a label from Jquery - jQuery Forum I'm sure this is simple but I'm pretty new to Jquery. I created an asp web application that is built with Master Pages. In Default.aspx, I have a label .text() | jQuery API Documentation As of jQuery 1.4, the .text () method returns the value of text and CDATA nodes as well as element nodes. Example: Find the text in the first paragraph (stripping out the html), then set the html of the last paragraph to show it is just text (the red bold is gone). Demo: .text ( text ) Returns: jQuery 10 ways to use 'jquery change label text' - JavaScript - Snyk Code ... 10 examples of 'jquery change label text' in JavaScript Every line of 'jquery change label text' code snippets is scanned for vulnerabilities by our powerful machine learning engine that combs millions of open source libraries, ensuring your JavaScript code is secure.
How to change the text of a label using JavaScript - GeeksForGeeks Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. .labels() | jQuery UI API Documentation version added: 1.12 .labels () This method does not accept any arguments. This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. javascript - Jquery - Change text from label - Stack Overflow Jquery - Change text from label Ask Question Asked 11 years ago Modified 11 years ago Viewed 74k times 20 this is the label, having text = Use 20 kms using jquery i want to Replace the text "20 Kms" with 10 kms" I get the hand to label like this $ ("label [for='applyDistanceSlab']"); how can i do that... javascript jquery Share jQuery Set Content and Attributes - W3School All of the three jQuery methods above: text (), html (), and val (), also come with a callback function. The callback function has two parameters: the index of the current element in the list of elements selected and the original (old) value. You then return the string you wish to use as the new value from the function.
How to change the text of a label? - javascript - Stack Overflow 10 Answers 10 ; val("some value");. I learned that you can either use the provisional jquery method to clear it first then append: ; empty(); $("#LabelID").append ...
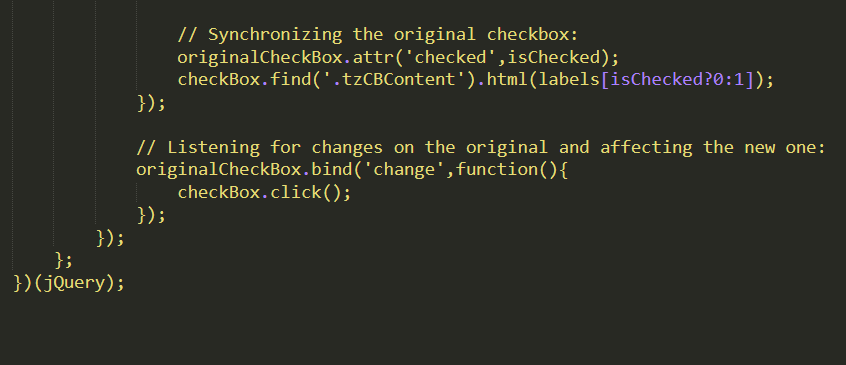
Change Checkbox Label Text - jQuery Forum Change Checkbox Label Text in jQuery Mobile • 11 years ago I am trying to change the label of a checkbox. The detail is I am detecting the browser screen size and making the label more descriptive if there is room to display. On small devices the label is trunctated. The code that I tried. $ ('#CheckboxTrackingLabel').html ('Track');
set label text in jquery Code Example - IQCode.com jquery label with text create label with jquery assign text to label jquery change label using jquery change label name in jquery get label text jquey change Label inside div jquery set text label jquery jquery set label for attribute jquery get label text in div change label for with jquer replace label for with jquery jquery add text on label …
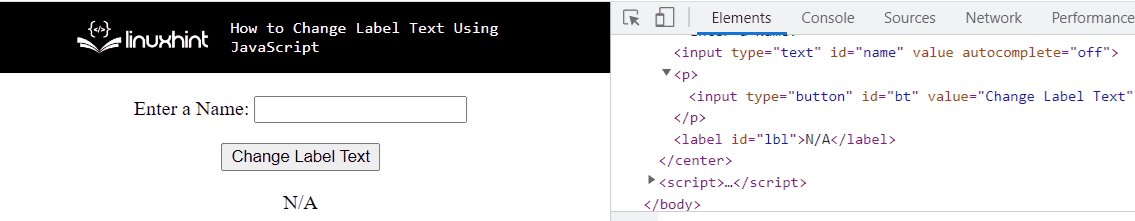
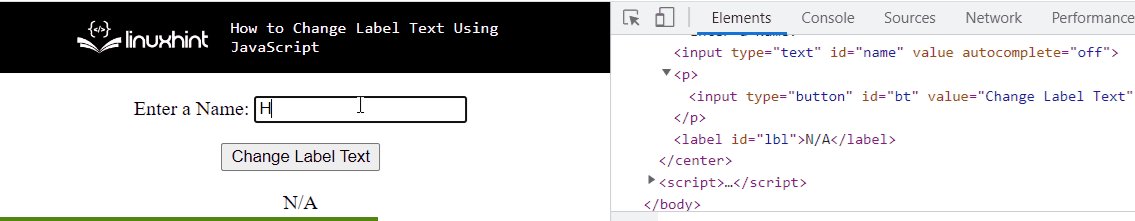
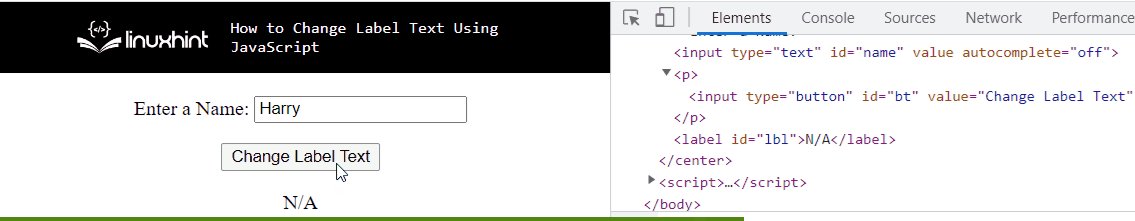
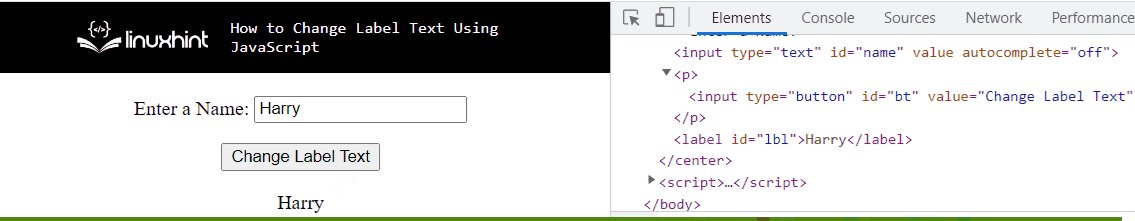
How to Change Label Text Using JavaScript - Linux Hint The “innerHTML” property, the “innerText” property, or jQuery's “text()” and “html()” methods can be utilized to change label text using JavaScript. The ...
Change the Text of a Label Using jQuery | Delft Stack Use the jQuery val () Method to Change the Label Text The val () is a method used to perform operations on the values of elements in an HTML-based web page. This method can set or retrieve a particular element's value. The val () method of jQuery can be used only on HTML elements with a value attribute. Syntax: $(*selector*).val()
[Solved] Set value of label using jquery - CodeProject I am trying to set value of this label below using jquery but am not winning XML This my jquery side: Java $ ( '#lblAssetName' ).text (data); Posted 3-Nov-13 20:59pm Anele Ngqandu Updated 6-Jan-20 2:30am Add a Solution 2 solutions Top Rated Most Recent Solution 1 Well, you can see it:
javascript - Set Label Text with JQuery - Stack Overflow Add a comment 3 Answers Sorted by: 25 The checkbox is in a td, so need to get the parent first: $ ("input:checkbox").on ("change", function () { $ (this).parent ().next ().find ("label").text ("TESTTTT"); }); Alternatively, find a label which has a for with the same id (perhaps more performant than reverse traversal) :
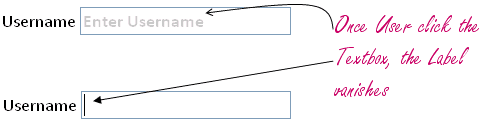
Default Text Label in Textbox using JavaScript/jQuery - ViralPatel.net Step 2: The CSS. Copy following CSS in your HTML file. You may want to include a separate CSS file for this. .text-label { color: #cdcdcd ; font-weight: bold; } Code language: CSS (css) The above CSS class is applied to the Textbox when user has not entered anything in it. Once the user starts typing in Textbox the CSS class is removed.
how to get the Label text using javascript or jquery - CodeProject How to glow label text using Jquery Multiselect dropdown in MVC using javascript jquery Get ASP.Net Label value in VB.Net . value is assigned to label using JQuery
[Solved] Set value of label using jquery - CodeProject Well, you can see it: How to set text to label with jQuery[^] Also: change text of label in jquery[^] Get Set Text to Label or How to Get ...
Set or Assign Value to a Label dynamically using jQuery jQuery provides two separate methods to set or assign values to a label dynamically. The methods are "text()" and "html()". Both the methods have distinct ...
JQuery | Change the text of a span element - GeeksforGeeks There are various methods used to change the span elements which are discussed below: jQuery text () Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it ...
How to change the text alignment using jQuery - GeeksForGeeks Practice. Video. In this article, we will see how to change the text alignment of an element using jQuery. To change the text alignment of an element, we use css () method. The css () method is used to change the style property of the selected element.
jQuery change label text on radio checked - JSFiddle 1. $('input[name=reg]').change(function() { ; 2. switch ($('input[name=reg]:checked').val()) { ; 3. case 'hagh': ; 4. $('#labelMsgForRadioClick').text('first radio ...
Set label text in jquery - code example - GrabThisCode.com Get code examples like"set label text in jquery". Write more code and save time using our ready-made code examples. ... jquery change label content; jquery label with text; how to set html label value in jquery; jquery change the label of a value in select; jquery change text;
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method
Change label text with javascript or Jquery - MSDN - Microsoft $("#lblName").text("change in text or whatever" + @ViewBag.ID);. FYI, check the ID attribute of the label, to be sure ...
javascript - Change label text using JQuery - Stack Overflow Here is my JavaScript. $ (document).ready (function () { $ ("select [name = unit]").change (function () { var selected = $ ("option:selected", this).text (); if (selected == "Metric (cm)") { $ ("label [for = unit]").text ("mm"); } else if (selected == "Imperial (inches)") { $ ("label [for = unit]").text ("in"); } }); }) And my html.
How to Change the Text of a Button using jQuery? How to Change the Text of a Button using jQuery? Click on button to change text from "Click" to "Html Click" Click
Change label back color in JQuery - MSDN - Microsoft each(function (i, row) { var PrevStatMissionValue = $(this).find("#lblPrevStatMission").text(); if (PrevStatMissionValue.trim() == "F3") { alert ...
How to change Label Text when click image? - jQuery Forum I have a code like below. I insert image from my database. When I click image, the image changes, but the Model No in Label Text does not ...






































Post a Comment for "44 jquery change text label"